Har du precis kommit igång med mätning eller är du nyfiken på hur GTM fungerar? Då är det bara att läsa vidare. I detta inlägg går vi igenom grundkomponenterna i GTM och vad respektive komponent gör.
Tre grundkomponenter
I Googles taggstyrningssystem Google Tag Manager, GTM, finns det tre grundkomponenter som utgör din mätning. Dessa är taggar, utlösare och variabler. På engelska; tags, triggers och variables. Tillsammans hjälper de dig att sätta upp dina spårningsscript för din hemsida eller app.
Vad gör taggar?
En tagg är egentligen en bit kod och är din spårning i Google Tag Manager. Men i Google Tag Manager finns det inbyggda taggar som gör att du inte behöver kunna koda (JavaScript). Jag brukar säga att taggen besvarar vad du vill göra. T.ex. sätta upp mätning för Google Analytics, Facebook, Hotjar, Salesforce och så vidare.
Taggar bär egentligen många namn. Beacon och pixel är bara två andra ord för samma sak.
Olika taggar i GTM
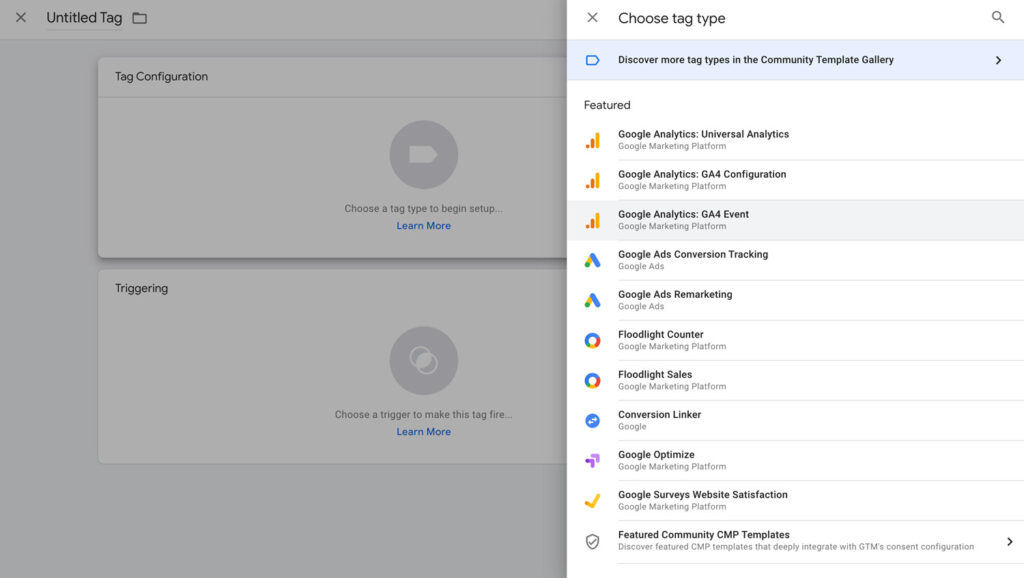
Det finns egentligen två typer av taggar i Google Tag Manager, men som grupperas olika. De är antingen “built-in”, det vill säga förkonfigurerade, eller “custom” där du lägger in din egen spårningskod eller anger spårningsbild.
De primära Google-taggarna ligger under kategorin “Featured” och ligger överst i listan. Här hittar du Google Analytics-taggar, Google Ads, Floodlights, Optimize och så vidare.
Google Tag Manager har även flertalet tredjeparts taggar förkonfigurerade. Dessa är optimerade och framtagna just för GTM. Så finns den tagg du vill använda förkonfigurerad – använd då denna istället för att lägga in spårningskod i en custom-tagg.
När du ska lägga in spårningskod som inte finns som en inbyggd tagg har du två alternativ. Du kan sätta upp mätningen med custom-taggar eller titta i galleriet (templates) för att se om någon annan byggt en tagg du vill använda dig av.
Vad gör utlösare?
Utlösare, eller triggers på engelska, är villkoret för när din tagg (din spårningskod) ska skjutas av. Med andra ord – vilken händelse som ska utlösa taggen. Det kan till exempelvis vara för ett specifikt knapptryck, vid scroll, vid en sidvisning eller ett inskickat formulär.
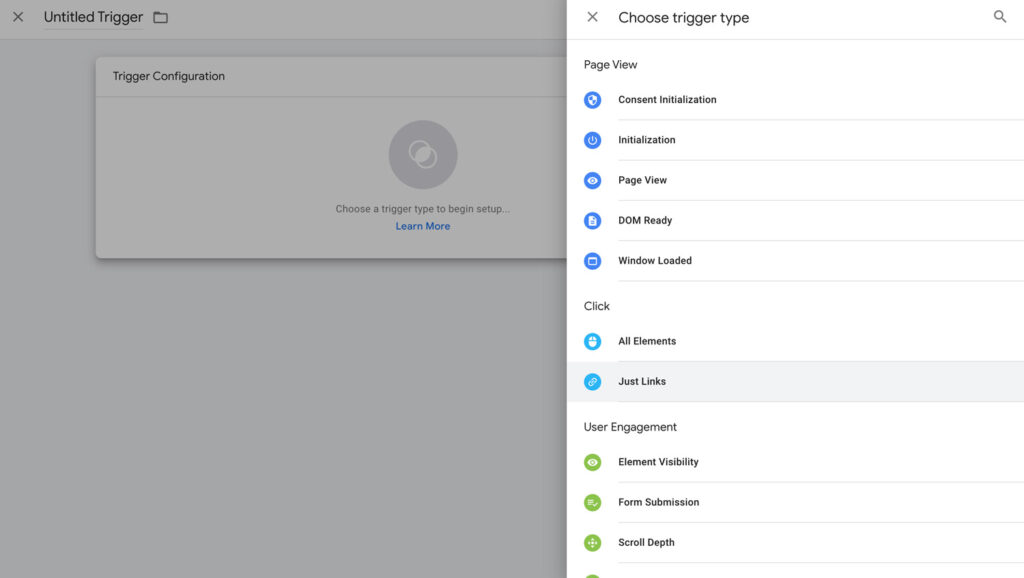
Olika utlösare i GTM
Det finns flera typer av inbyggda utlösare i GTM. För olika skeden när en sida laddas in, vid klick på länkar eller andra element, scroll, video, timer med mera.
När du sätter upp mätning i Google Tag Manager brukar du börja med att testa de utlösare som finns tillgängliga för att se om de fungerar för din mätning. Om de inte gör det på grund av den tekniska miljön, eller för att du vill mäta en annan typ av händelse, brukar du använda dig av “Custom-event”-triggern. Här kan du behöva en utvecklares hjälp för att specificera en sådan händelse. Det kan exempelvis vara att man lagt en produkt i varukorgen och behöver då förmedla den informationen till Google Tag Manager.
För att de inbyggda utlösarna i Google Tag Manager ska fungera behöver du använda dig av den tredje grundkomponenten – variabler. Här finns det något som heter “Built-in variables” som du kan läsa mer om längre ner.
Vad gör variabler?
Den tredje komponenten i GTM är variabler. Och dessa finns till hjälp för taggar, utlösare och andra variabler. Vi brukar säga att dessa specificerar din mätning med vad, när, hur mer i detalj.
Variabler är dynamiska informationsbärare som består av något man kallar för ett key value-pair. Key är statisk och value (i regel) dynamisk. Vid olika händelser kan variabler bära olika data. Till exempel variabel för page path (var du befinner dig på hemsidan) kommer bära olika värden baserat på vilken sida du är på. Med andra ord page path (key, statisk) och /kassa (value, dynamisk). Variabelns värde populeras med andra ord baserat på vad som är aktuellt för en viss händelse. Går jag till en annan sida kommer variabeln ta ett annat värde (t.ex. /tack).
Olika variabler i GTM
Det finns två kategorier av variabler i Google Tag Manager; built-in och user-defined (användardefinerad).
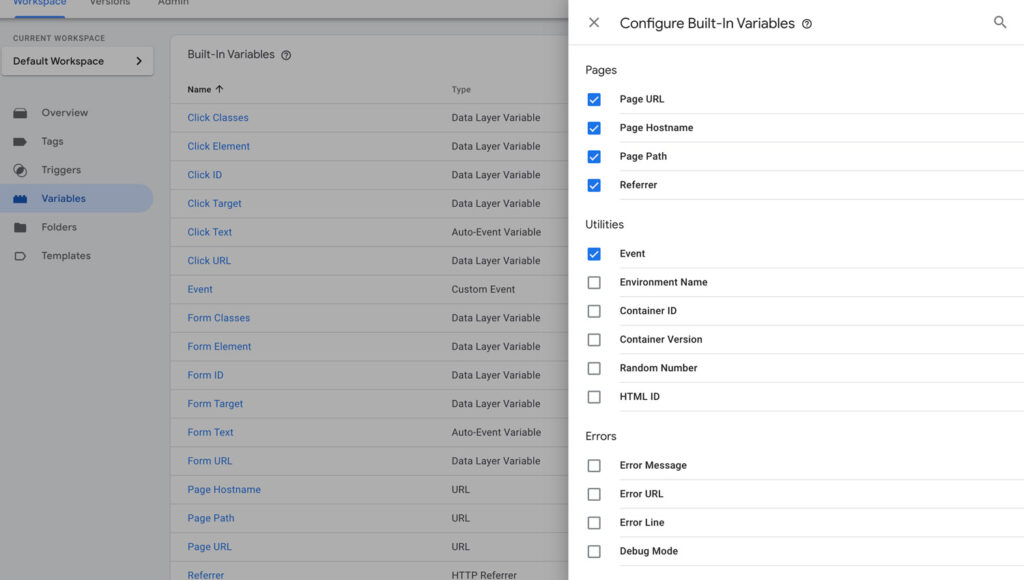
Built-in variabler lyssnar efter händelser
Built-in variabler i GTM kallas även för auto-event lyssnare. När du aktiverar dessa börjar de inbyggda variablerna att lyssna efter viss typ av händelser som sker på din hemsida. Till exempel knapptryck eller scroll. När du aktiverat dessa variabler kan de alltså populeras med data. Så, låt mig hoppa ett steg tillbaka till våra utlösare och hur variablerna hjälper oss här.
Tänk dig att du ska spåra ett knapptryck på en hemsida. Och det här knapptrycket pekar till en annan sida på din sajt. Här kommer du använda dig av en klick-utlösare för länkade element. Men, du vill inte att utlösaren ska gälla alla knapptryck utan bara för just den du vill ha mätning på (t.ex. en Call-to-action). Då behöver du sätta ett villkor i din utlösare med hjälp av variabler. De inbyggda klick-variablerna kan här hjälpa dig att definiera ditt knapptryck. Det kan t.ex. vara baserat på texten som besökaren klickar på (t.ex. “Läs mer”) eller ett CSS-ID som knappen bär.
User-defined variabler
Utöver de inbyggda variablerna har du många alternativ för att skapa upp egna, när den förstnämnda inte täcker ditt behov. Som jag nämnde tidigare kan du behöva en utvecklares hjälp för att förmedla en varukorgs-händelse till Google Tag Manager. Med user-defined variables kan du då ta vara på mer detaljerad information i form av variabler (baserat på vad utvecklaren delat). Vilken produkt, pris och kvantitet är tre exempel på variabler för en sådan händelse typ av händelse.
Tag = VAD
En bit kod egentligen.
Trigger = NÄR
Villkor för din tagg ska utlösas.
Variabel = VAR/NÄR/HUR
Specificerar din mätning.
Nyfiken på Google Tag Manager?
Vill du ha hjälp att komma igång med GTM? Kul! Vi hjälper dig med allt från att sätta upp mätplan, till att implementera eller migrera. Tveka inte på att höra av dig vid frågor.
Webinar: Mätning för nybörjare
I detta webinar går vi igenom vilken grundläggande mätning som bör vara på plats på alla webbplatser, värdet korrekt mätning ger och hur du kommer igång rent praktiskt med mätning.