Har du koll på Core Web Vitals? Den tekniska delen inom SEO är viktig men ibland kan det vara svårt att hänga med bland alla tekniska termer och förstå hur saker och ting påverkar. I guiden förenklar vi alla tekniska begrepp kring Core web Vitals och vad du kan göra för att förbättra de tre viktiga mätetalen. Dessutom tipsar vi om tre verktyg som hjälper dig analysera och utvärdera!
Vad är Core Web Vitals?
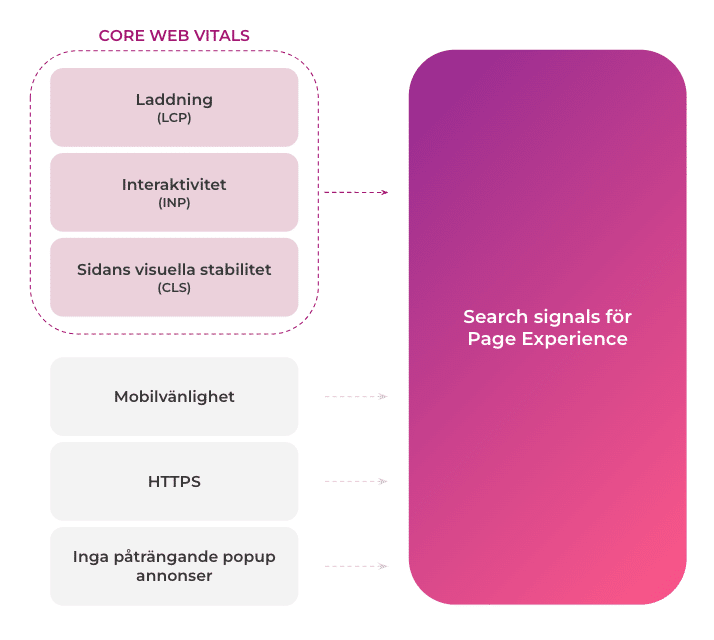
Google använder Core Web Vitals för att bedöma hur bra användarupplevelsen och prestandan är på en webbsida. Core Web Vitals består av tre faktorer som Google anser viktiga för användarupplevelsen: Largest Contentful Paint (LCP), Interaction to Next Paint (INP) och Cumulative Layout Shift (CLS). Från mars 2024 så ersätter INP mätetalet FID som tidigare var en del av Core Web Vitals.
Core Web Vitals är 3 delar av totalt 6 som ingår i Web Vitals som är hur Google överlag bedömer sidupplevelsen. Web Vitals är ett initiativ från Google som ger en tydlig vägledning i vilka mätetal som är viktiga för sökmotorn i bedömningen av användarupplevelsen.
*Safe browsing var tidigare en del av Web Vitals men räknas idag inte in som en rankingsignal för sidupplevelsen.

Faktorerna som ingår i bedömning av sidupplevelsen.
Varför är Core Web Vitals viktigt för SEO?
Sidupplevelsen och Core Web Vitals är idag en viktig rankingfaktor inom SEO och en nödvändighet att jobba med för att din sida ska ranka bättre än konkurrenternas.
Även om alla 6 delar i Web Vitals är viktiga signaler för att bedöma sidupplevelsen så har Google varit tydliga med att Core Web Vitals tar upp en större del i bedömningen. Dessutom har Google varit extra hjälpsamma och angett exakta mått om vad som exempelvis anses vara en bra laddningstid.
Men viktigt att komma ihåg är att sidupplevelsen är bara 1 av ca 200 rankingfaktorer som Google använder för att ranka sidor i sökresultatet. Så även om att erbjuda en bra sidupplevelse för användaren är viktigt så är det inte bara det som spelar roll i hur sidan rankar. Bra och kvalitativt innehåll, länkar och andra tekniska aspekter är fortfarande lika viktiga!
Laddtid – Largest Contentful Paint (LCP)
Largest Contentful Paint mäter hur snabbt sidans huvudsakliga innehåll kan ritas upp i visningsområdet på besökarens skärm. Det huvudsakliga innehållet kan vara en större bild eller text på din sida. LCP är ett användarcentrerat mått, vilket betyder att det mäter hur snabbt användaren upplever att sidan laddas in. Från det att sidan börjat ladda till det att det största huvudsakliga innehåll är synligt för besökaren.
Vad är en bra Largest Contentful Paint (LCP)?
Sidor med en laddningstid på 2.5 sekunder eller lägre anses ha en bra LCP. Allt över 4 sekunder anses som dåligt.

”To provide a good user experience, sites should strive to have an LCP of 2.5 seconds or less for at least 75% of page visits.
Web.devGoogle
Vad kan påverka LCP?
- Resurser som bilder eller videos laddar långsamt.
- JavaScript- och CSS-kod blockerar rendering och gör att innehållet tar längre tid att ladda.
- Svarstider från servern är långa.
Vilka åtgärder kan förbättra LCP?
- Nyttja cachelagring
För återkommande besökare kan sidan då laddas in snabbare. Se till att använda det där innehållet är statiskt och inte uppdateras vid varje request, som till exempel sidor med väderleksrapport. - Ta bort onödiga tredjeparts script
Tredjeparts script kan påverka laddningstiden och öka tiden till Largest Contenful Paint. Enligt en studie av Backlinko ökade varje enskilt tredjeparts script laddningstiden med 34 ms. - Aktivera lazy loading
Gör att innehåll som bilder bara laddas in när användaren scrollat ner till sektionen och den blivit synlig på skärmen. Vilket betyder att sidan slipper ladda in allt innehåll på en gång - Minimera CSS-filer och JavaScript-filer
Tunga CSS- och JavaScript-filer kan påverka laddningstiden negativt. Genom att komprimera dem kan du spara ytterligare tid. - Optimering av server
Se vad din hostingtjänst erbjuder för möjlighet att optimera servern och därmed förbättra tiden det tar för webbläsaren att hämta information på servern. Kanske kan du uppdatera till en nyare PHP-version, som är det skriptspråk som används av din webbserver.
Webinar: SEO för e-handlare
Jobbar du med e-handel och vill få bättre koll på SEO? I vårt webinar delar vi praktiska tips för hur du sökmotoroptimerar er e-handel. Alltifrån dos and don’ts för optimering av produktsidor till best practices om webbplatsen är på flera språk.
Interaktivitet – Interaction to Next Paint (INP)
Interaction to Next Paint ersätter mätetalet FID i Core Web Vitals under mars 2024. Likt sin föregångare mäter INP också interaktivitet på webbsidan, där målet är att tiden från det att användaren interagerar med webbsidan (exempelvis ett klick på en knapp eller en applikation som använder JavaScript) till det att resultatet målas upp för användaren ska vara så kort som möjligt. Enbart klick med mus, på en enhet med touchskärm eller tryck på knapp på tangentbord räknas in i INP. Interaktioner som hover eller scroll är exkluderat.
Men hur skiljer sig INP mot FID kanske du undrar då? Båda mäter interaktivitet men med en viktig skillnad. FID fokuserar enbart på första interaktionen vid ett besök. Medan INP mäter alla interaktioner som sker och den långsammaste blir då INP, vilket ger en mer tillförlitlig indikator på interaktivitet för sidan. Med det här “nya” mätetalet (det har egentligen funnits ett tag men inte som en del av Core Web Vitals) så är användarupplevelsen på sajt bara så bra som den svagaste interaktionen. Vi tar därmed nu ett mer helhetsgrepp om användarupplevelsen genom hela besöket.
Så betyder det här att vi helt ska strunta i FID? Nej, förmodligen inte. Första intrycket hos besökaren är fortfarande viktigt. Dessutom är det första tiden på sidan som kritiska resurser laddas in och kan påverka sidans responsivitet. Med det sagt så signalerar nu Google att INP är ett viktigare mätetal för SEO och UX då det ingår i Core Web Vitals.
Vad är en bra Interaction to Next Paint (INP)?
Interaction to Next Paint mäts i millisekunder och där du bör sträva efter att ha en INP på 200 ms eller mindre. Allt över 500 ms anses som dåligt.

Vad kan påverka INP?
- Långa tasks i main thread, som exempelvis att köra tung JavaScript, hantera CSS och tolka HTML kan göra att webbläsaren blockeras från att visa en färdig sida för besökaren. Main thread är där större delen av webbsidans kod och interaktioner utförs och den kan bara hantera en task åt gången. Därmed vill vi undvika att tidskrävande arbete läggs på kö och gör att det tar längre tid att visa innehållet i webbläsaren.
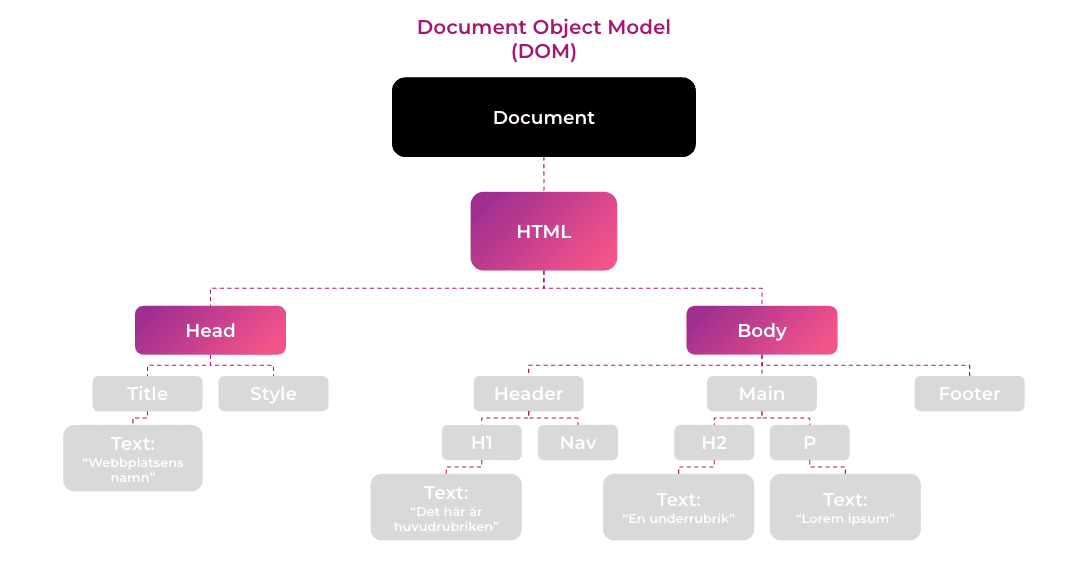
- Stort DOM-träd kan påverka hur snabb och effektiv renderingen i webbläsaren är. Document Object Model (DOM) kan ses som en hierarkisk modell av webbsidan som förklarar hur den är strukturerad med olika element som bilder, rubriker och länkar. Varje element blir en gren (node) i DOM-trädet. Ju större DOM desto mer resurser krävs för att visa sidan och att uppdatera den under användarens besök.
- Client-side rendering kan påverka laddningstid och därmed även hur interaktiv sidan uppfattas. Om webbsidan exempelvis är en single page application (SPA) så skapas stora delar av sidan dynamiskt client-side, det vill säga i webbläsaren på användarens enhet, vilket kan leda till långa tasks.

Vilka åtgärder kan förbättra INP?
- Minimera långa tasks i main thread
Undersök om tredjeparts Javascript från exempelvis plugins kan skjutas upp eller tas bort. Att minifiera och komprimera CSS och JavaScript är också en åtgärd som kan göra tasks kortare. Även att bryta upp koden i mindre delar kan minimera risken och ge utrymme för first input interaktioner av användare. En riktlinje är att hålla varje task till under 50 ms. - Inkludera bara det som är nödvändigt i DOM
Enligt Google Lighthouse så överstiger ett stort DOM 1500 nodes, vilket är en tumregel att arbeta efter. - Fördel med server-side rendering
Med server-side rendering skickas HTML uppdelat så att webbläsaren kan varva att tolka HTML-kod och att utföra tasks som exempelvis JavaScript. Vilket innebär att vi kan undvika långa tasks som kan påverka interaktiviteten negativt.
Visuell stabilitet – Cumulative Layout Shift (CLS)
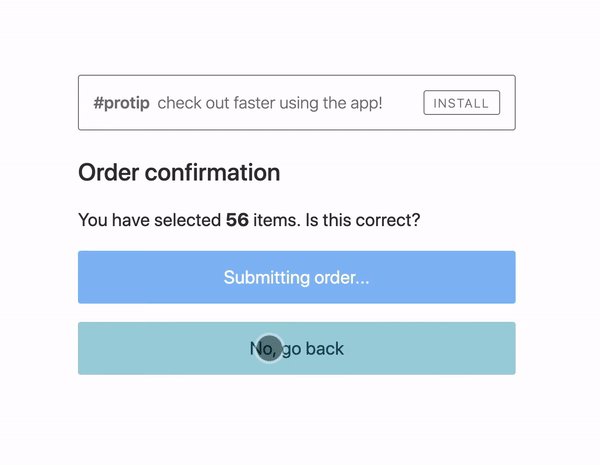
Cumulative Layout Shift mäter sidans visuella stabilitet. Det vill säga hur mycket oväntade förändringar av layout som sker, vilket kan vara ett irritationsmoment för besökaren. Du har säkert själv hamnat i situationer där du vill klicka på en länk men så helt plötsligt laddas ett element in på sidan och du råkar klicka på något helt annat.

Googles illustration över hur en hög CLS kan påverka användarupplevelsen negativt.
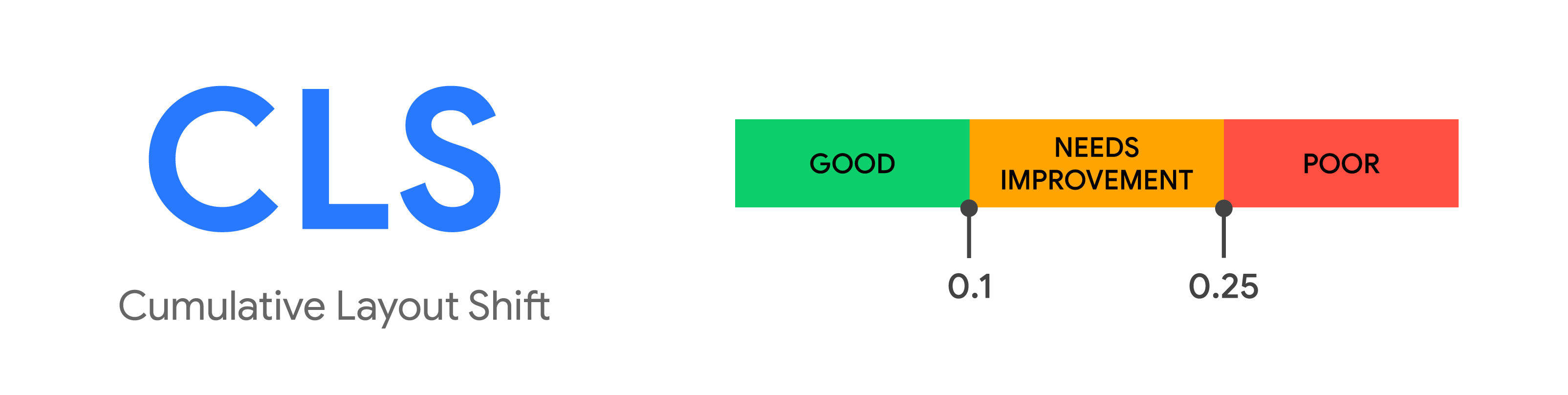
Vad är en bra Cumulative Layout Shift (CLS)?
Du vill att halten för CLS ska vara 0.1 eller mindre för att besökaren inte ska störas märkbart av layoutförskjutningar. Allt över 0.25 anses som dåligt.

Vad kan påverka CLS?
- Bilder och videos som laddas in.
- Typsnitt som laddas in
- Annonser och iFrames som laddas in
- Dynamiskt innehåll på sidan som banners, widgets och nyhetsbrevs signups.
Vilka åtgärder kan förbättra CLS?
- Ange storleksattribut för bilder, videos och annonser
Genom att se till att alla element för bilder, videos och annonser har en angiven höjd och bredd kan du reservera plats åt objektet på sidan och på sätt undvika att det skjuter ner andra element. - Använd standard typsnitt
Använder du custom fonts betyder det att typsnittet behöver laddas ner av webbläsaren först. Genom att använda standard typsnitt som redan är kända för webbläsare så slipper du den layoutförskjutning som kan uppstå när typsnittet behöver laddas. - Ladda in dynamiskt innehåll off screen
Du kan förhindra att dynamiskt innehåll orsakar layoutförskjutningar genom att ladda in det utanför viewport, det vill säga det som är synligt för besökaren på skärmen. Alternativt att det dynamiska innehållet placeras längst ner på sidan så att det inte kan skjuta ner något annat innehåll.
3 verktyg för analys och uppföljning av Core Web Vitals
Så hur vet du egentligen hur din webbsida presterar på mätetalen inom Core Web Vitals? Det finns flera verktyg som hjälper dig identifiera detta. Här tipsar jag om 3 hjälpmedel!
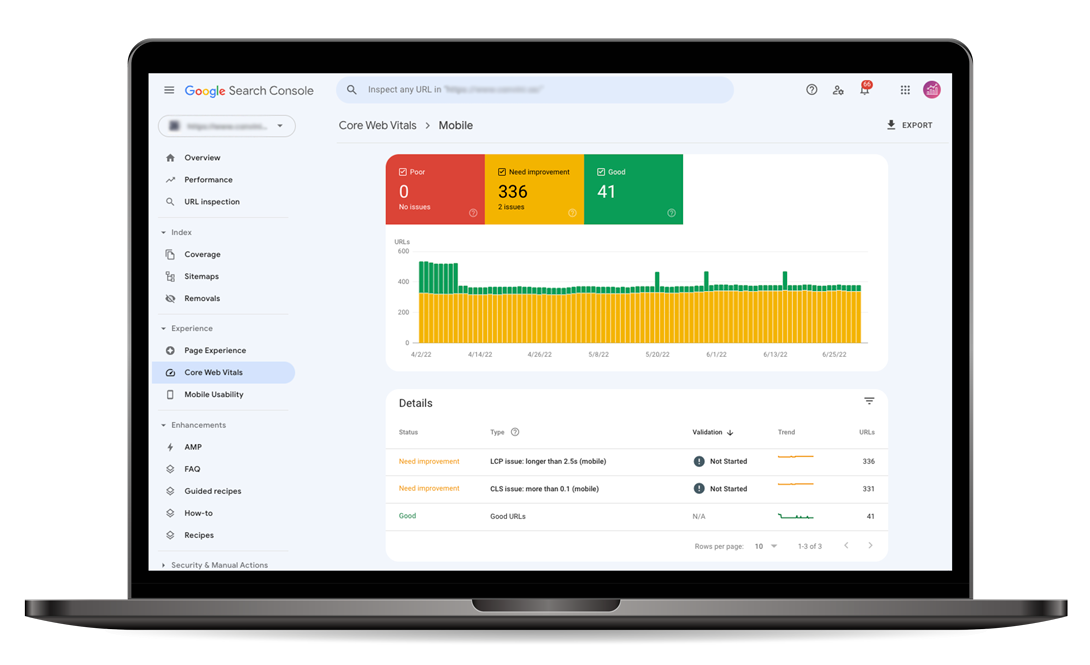
1. Google Search Console
I verktyget Search Console finns rapporten Core Web Vitals eller “Diagnosrapport om huvudvärden för webben” som den kallas på svenska. Här kan du se hur många URL:er på din sajt som är bra, behöver förbättras och som presterar dåligt på de tre mätetalen inom Core Web Vitals för Mobil och Desktop.
Klicka dig vidare på antingen mobil- eller desktoprapporten och du får information om vilka mätetal och exempel på sidor det gäller.

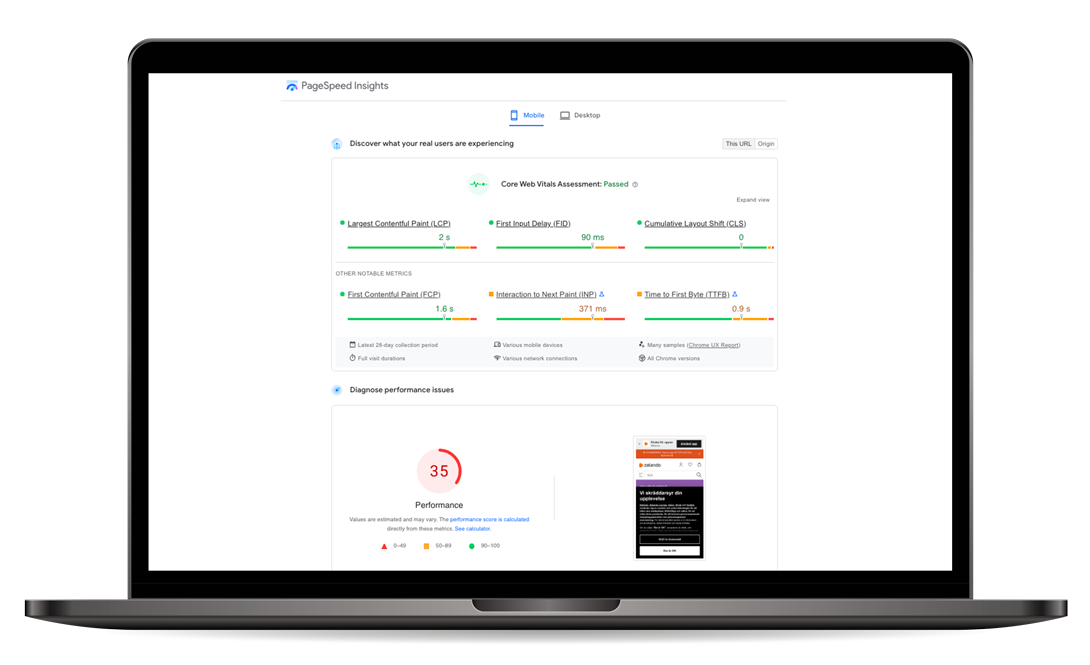
2. PageSpeed Insights
Med verktyget Google PageSpeed Insights kan du se hur din webbsida överlag eller en specifik URL presterar inom flera olika metrics som rör prestanda och performance. Verktyget visar både data från riktiga användare som besöker din sajt de senaste 28 dagarna men också labb-data som hämtas vid analys tillfälle.

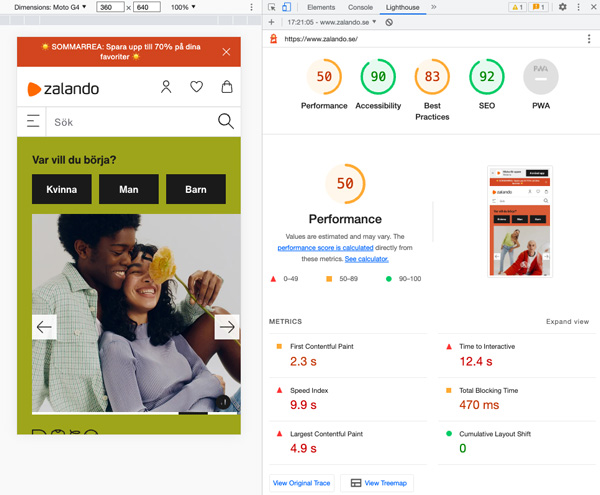
Extra tips! Visste du att du kan använda Lighthouse-verktyget (enbart labb-data) direkt i Chrome webbläsaren också?
- Högerklicka på sidan och välj Inspect (Inspektera på svenska).
- Klicka på pilen högst upp i det nya fältet som dyker upp och välj Lighthouse.
- Klicka till sist på knappen Analyze Page Load och verktyget kommer samla in information kopplat till Performance och Core Web Vitals om den specifika URL:en du befinner dig på. Du får även tips om vad som kan förbättras.

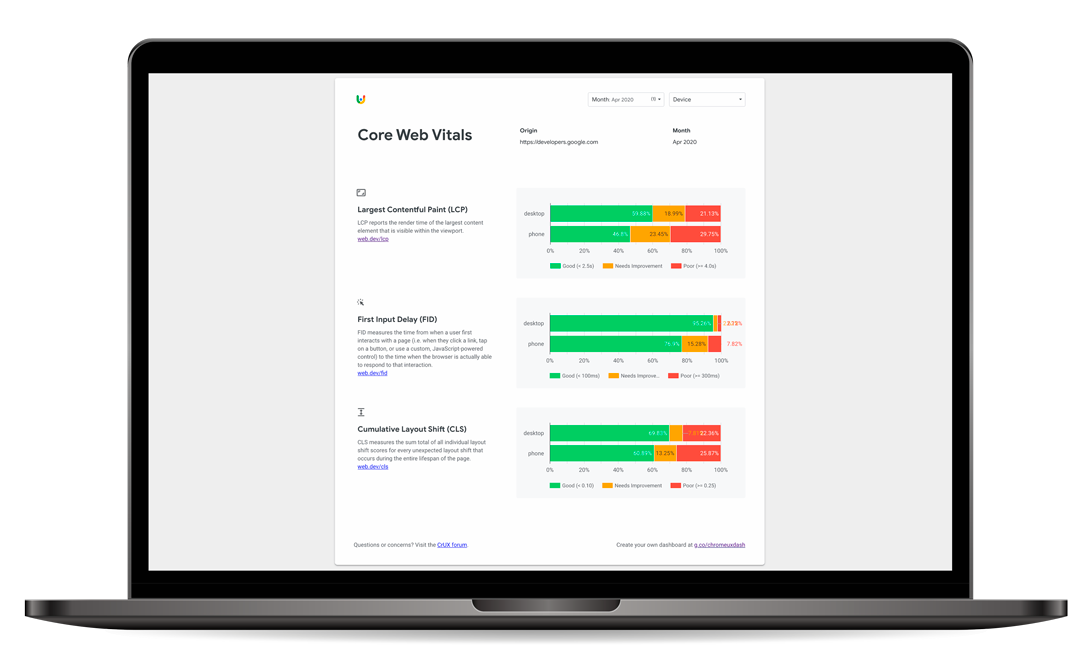
3. CrUX dashboard Data Studio
Mitt tredje och sista tips är att skapa en Data Studio dashboard med hjälp av datakällan Chrome UX Report (CrUX). Det finns en färdig mall som du kan kopiera och använda för att se Core Web Vitals data för er egen webbsida. Några begränsningar som CrUX dashboarden har är att den bara kan visa data månadsvis och för origin-level. Det vill säga enbart data för hela sajten och inte för enskilda URL:er.
Det enda som behövs för att komma igång är lite kunskap om verktyget Data Studio, resten är redan färdigbyggt åt dig.
Kollar in Googles egna guide för att skapa en CrUX dashboard!

Lär dig mer om SEO på våra webinars!
Vi har flera webinars planerade framöver inom sökmotoroptimering och andra ämnen inom digital marknadsföring. Se till att anmäla dig för att inte missa tillfällen som ger ny gratis kunskap! Hos oss kan du även se tidigare webinars.

