Målet med UI-design är att göra gränssnittet både estetiskt tilltalande och lätt att använda. Men det kan ibland vara svårt att sätta fingret på vad som skiljer en bra design från en sämre. Därför vill vi dela med oss av 10 handfasta tips och riktlinjer att förhålla sig till för att säkerställa en bra UI-design.
1. Ha en tydlig visuell hierarki
Bestäm dig för vilka element som är de viktigaste på din webbsida och se till att framhäva dessa. Få besökare kommer att läsa all information på din webbplats. Med genomtänkta val av storlek, färg och placering styr du dina besökare till att fokusera på den information du anser är den viktigaste att de tar del av.

2. Gruppera relaterade element
Genom att dela upp information i grupper hjälper du besökaren att förstå vilka element som hör ihop med varandra. Det kan exempelvis göras genom att placera en ram runt relaterade element, addera en genomgående färg, eller genom att öka avståndet till andra element på sidan.
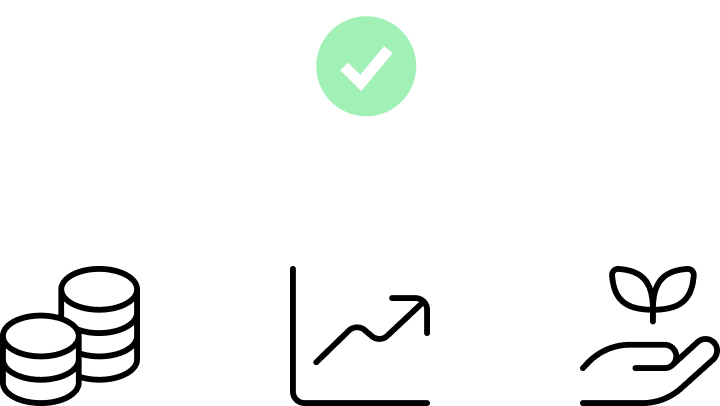
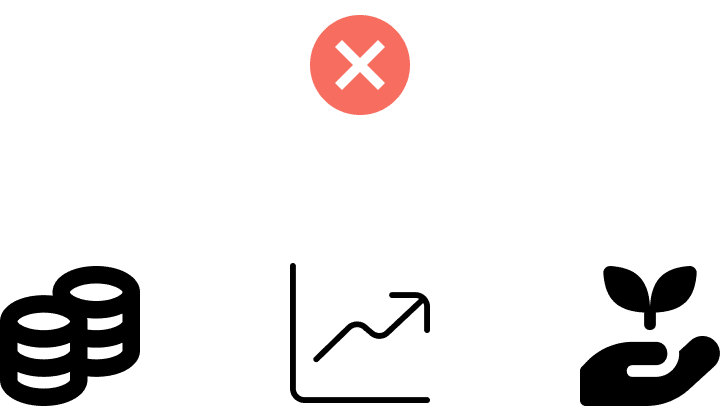
3. Var konsekvent i dina stilval
För att din webbplats ska kännas genomtänkt och sammanhängande brukar man inom UI-design vilja hålla sig till samma stil på till exempel ikoner och knappar genom hela webbplatsen. Undvik exempelvis att blanda outline-ikoner och fyllda ikoner.


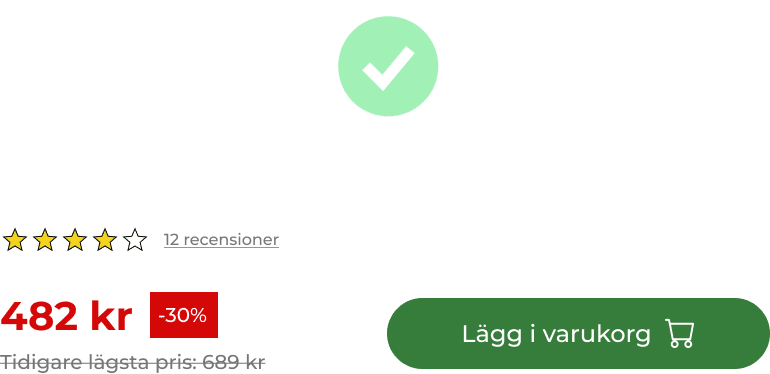
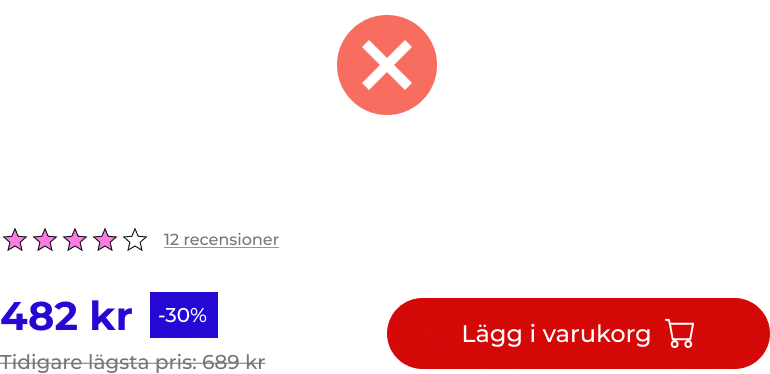
4. Samma funktion – samma stil
Elementens design har som primär uppgift att hjälpa besökaren att navigera genom webbplatsen och tillgodogöra sig nödvändig information. Det är därför viktigt att stilen på återkommande element är konsekvent. Genom att till exempel designa alla knappar i samma färg och form, och se till att andra element inte har en liknande design, hjälper vi besökaren att snabbt förstå vilka element som går att klicka på.
5. Använd färger med ett syfte
Färger är såklart användbara för att skapa en visuellt tilltalande design och för att det är förknippat med ett varumärke. Men inom UI-design är det viktigt att ha i åtanke att människor förknippar olika färger med olika känslor, och dessutom är vana att få information presenterad för sig på ett visst sätt. Eftersom vi vill att våra besökare upplever vår webbplats som enkel och smidig är det därför viktigt att vi förhåller oss till de designval som våra besökare känner igen.


6. Mikrointeraktioner
Mikrointeraktioner kallas de små responser vi får från en webbplats och är en viktig del av UI-design. Rätt använt kan dessa vara till stor hjälp för att en besökare ska få en smidig upplevelse av din webbplats. Ett vanligt exempel på en mikrointeraktion är laddningsindikatorer eller formulärvalidering. Ett annat exempel är den hovereffekt som med fördel används på klickbara element för att indikera att elementet är interaktivt. Liksom det är viktigt att använda hovereffekt på klickbara element, är det minst lika viktigt att inte använda det på element som inte är interaktiva.

7. Se till att klickytor är tillräckligt stora
Var snäll mot dina besökare, “acceptera” klick som är strax utanför en länk. Genom att undvika döda klick, som det kallas när besökaren klickar på ett icke interaktivt element, undviker vi frustration hos våra besökare och istället hjälper dem att ta sig dit de önskar på webbplatsen.
8. Ha tillräcklig kontrast mellan element och bakgrund
En viktig del av UI-design är att skapa en webbplats som är tillgänglig. Alla element behöver vara designade så att alla besökare kan tillgodose sig innehållet. Det kan innefatta människor med till exempel nedsatt syn eller färgblindhet. Se därför till att din text och övriga element har hög kontrast mot sin bakgrund. Undvik även att lägga text på bilder som det händer mycket på.
Genom att jobba med kontraster kan du också framhäva viktiga element på din sida. Se till att de “poppar”!


9. Skapa lättkonsumerade textblock
Stora textstycken på en webbplats? Ofta en ganska dålig idé. Våra besökare tar sig sällan tid att läsa utan skannar snarare igenom rubriker, bilder och annat lättkonsumerat innehåll. Men ibland kan det krävas ett stycke text och då har vi flera bra UI-tips för att skapa så lättläst text som möjligt.
- Undvik för bred läsyta. 60-80 tecken bred text brukar vara lagom, detta för att besökaren enkelt ska hitta nästa rad vid radbrytning.
- Vänsterställ texten, även detta för att besökaren enkelt ska hitta till nästa rad och inte tappa bort sig i textstycket.
- Använd ett sans serif typsnitt, dvs ett typsnitt utan fötter. Fötter tenderar på webben att kunna bli pixliga och flyta ihop med varandra, vilket hämmar läsbarheten.
- Använd ett radavstånd på 1,5 för brödtext för ökad läsbarhet.
10. Se till att rubriker har en tydlig hierarki
Att underrubriker har en mindre storlek än huvudrubriken hjälper besökaren att förstå vilket innehåll som hänger ihop. Det gör även att besökaren enkelt kan hitta det den letar efter genom att skanna rubriker.
Ta hjälp av dessa riktlinjer för UI-design så är du en bra bit på vägen i att skapa en webbplats som är både intuitiv och tilltalande för dina besökare. Har du funderingar kring något som rör din webbdesign? Välkommen att höra av dig till oss på Maia.