Att ha en mobilanpassad webbsida är inte ett val utan en nödvändighet. Med tanke på den ökande användningen av mobila enheter anses responsiv design inte längre bara vara bästa praxis, utan har nu blivit en branschstandard inom UX/UI design.
Låt oss gå igenom hur du effektivt kan implementera responsiv design, vilka vanliga fallgropar du bör undvika och konkreta tips för att säkerställa att din webbsida ser fantastisk ut och samtidigt fungerar smidigt på allt från smarta telefoner till stationära datorer. Häng med!
Best practice för responsiv webbdesign
1. Mobil design
Inom webbdesign är det rekommenderat att börja med de minsta skärmarna och sedan skala upp till större. Varför är det relevant, undrar du? Jo, mobila enheter medför större utmaningar under designprocessen på grund av den begränsade skärmytan. Att fokusera på enheter med mindre skärmar minimeras risken för komplikationer vid införandet av funktioner och tjänster. Det bästa med detta är att man sparar oerhört mycket tid under designprocessen.
Mobile-first filosofin riktar sig mycket på enkelhet och tydlighet, vilket är centralt för mobila webbsidor. Genom att prioritera användarvänlig responsiv design från början förenklar du inte bara designprocessen för dig själv utan också förbättrar användarupplevelsen och prestanda för användaren.
2. Testa olika enheter
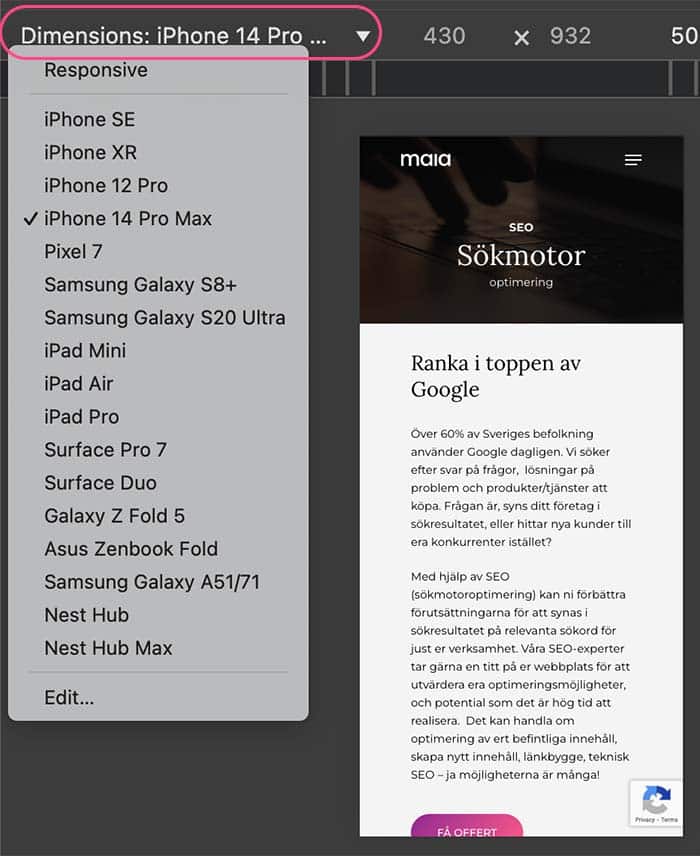
Är du nyfiken på hur din webbsida ser ut på olika skärmstorlekar, utan att behöva gissa? Då rekommenderar jag att du testar din webbsida på mobiltelefoner, surfplattor och datorer så ofta du kan för att snabbt upptäcka och åtgärda eventuella problem med layout, funktionalitet och prestanda.
Det är i princip omöjligt att fysiskt ha tillgång till alla varianter av mobiler och tablets med olika skärmstorlekar som finns idag. Men oroa dig inte, du kan istället använda verktyg som finns inbyggda i din webbläsare, till exempel Chrome eller Firefox. Dessa verktyg, som kallas ”utvecklarverktyg” kan du enkelt aktivera genom att högerklicka på din webbsida, välja ”Inspektera” (eller ”Inspect” på engelska), och sedan välja enheten eller skärmstorleken du vill testa.

Det finns också onlineverktyg som Responsinator och Screenfly där du kan skriva in din webbsidas URL och se hur den ser ut på olika enheter – smidigt, eller hur?
Att testa din webbsidas responsivitet är avgörande för att säkerställa att designen fungerar korrekt. Detta är A och O i responsiv webbdesign.
3. Skalbar navigering
För användare som växlar mellan olika versioner av din webbsida är det avgörande att navigationen upplevs som både smidig och enkel att använda. Skalbar navigering innebär att storleken och placeringen av menyer justeras, så de alltid är tydliga och lättåtkomliga.
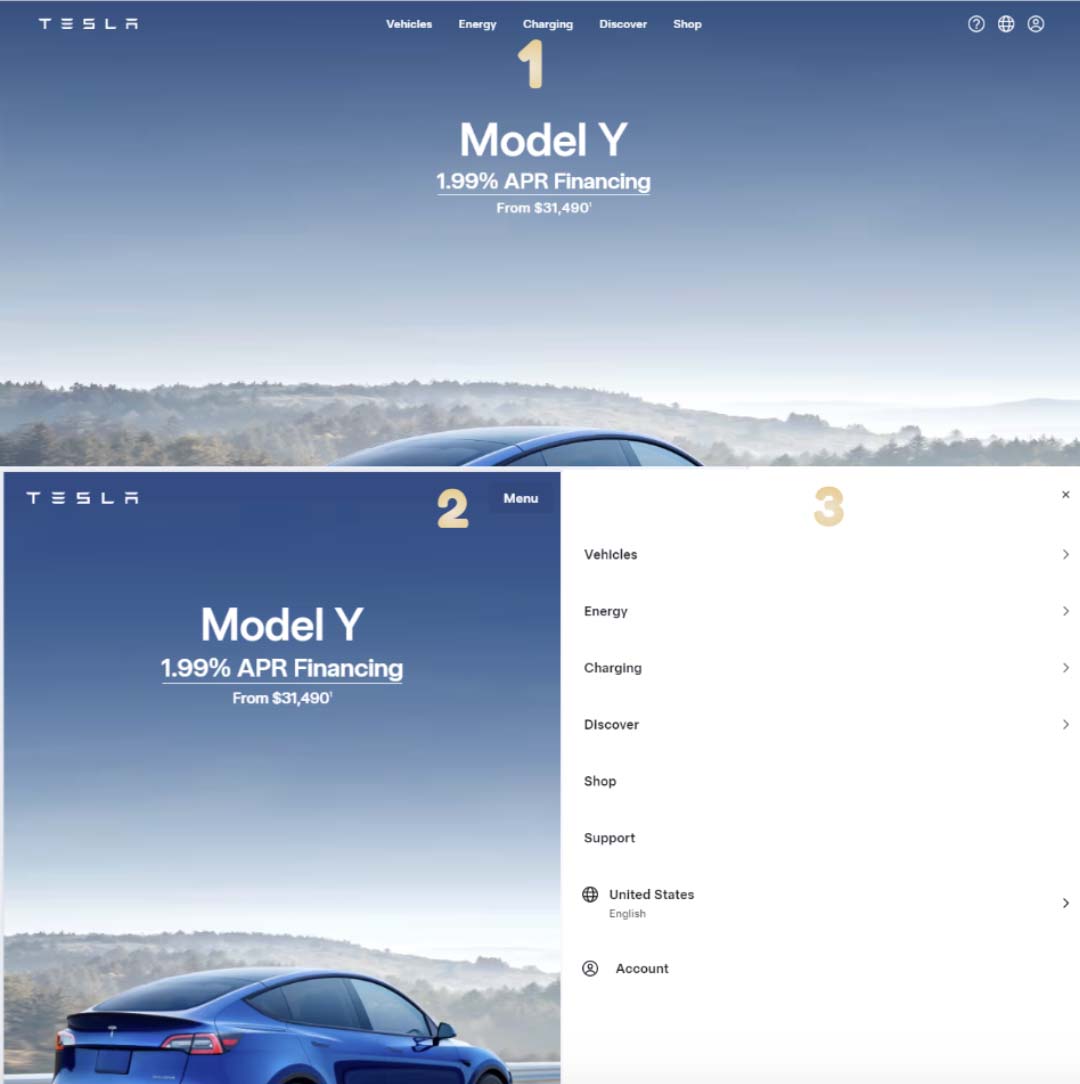
Till exempel kan en bred meny rad på en stationär skärm omvandlas till en ”hamburgermeny” eller till en knapp som heter “menu” på mobilen. Detta gör att användaren enkelt hittar länkarna utan att de döljs eller blir för små att trycka på, vilket förbättrar upplevelsen och förenklar navigeringen. Se exempelbild nedan:

4. Mobil ergonomi
Vill du veta en liten hemlighet inom responsiv design? Mobilanvändare navigerar främst med sina tummar. För att verkligen boosta användarupplevelsen på mobila enheter är det viktigt att göra varje interaktion med din webbsida så smidig som möjligt.
Nedan har du några handplockade ergonomiska tips baserade på smarta designval som kommer garanterat förbättra din responsiva webbdesign och göra din webbsida till en hit:
- Gör knapparna större för att underlätta användningen och minska risken för feltryck.
- Gör textfält större och mer lättillgängliga för att underlätta inmatning av data.
- Placera viktiga funktioner och knappar där användarens tumme lätt kan nå dem, exempelvis längst ner på skärmen.
- Utnyttja autofyll och andra automatiska funktioner för att minska behovet av manuell inmatning i exempelvis formulär.
- Använd tydliga ikoner och text för att göra navigering enkel och smidig.
5. Visuell hierarki
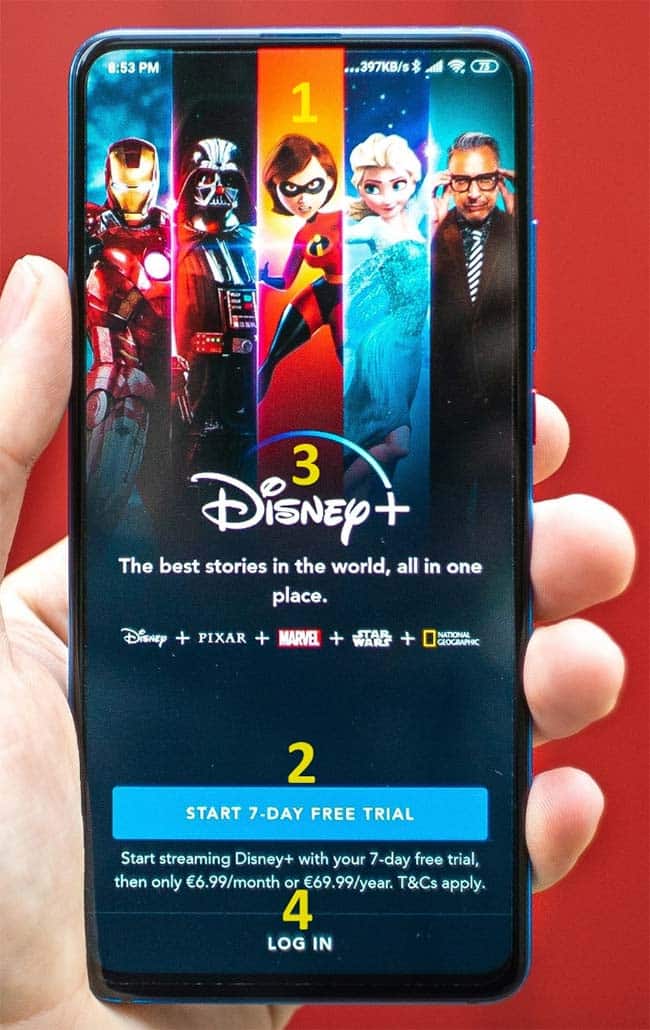
Vad vore responsiv design utan visuell hierarki? Genom visuell hierarki är målet att prioritera och arrangera designelement för att tydliggöra vikten av vissa element över andra.
I grunden handlar det om att organisera och prioritera olika delar av designen, så att vissa element framstår som viktigare än andra. Genom att använda storlek, färg, kontrast och placering kan man påverka vad besökaren lägger märke till först och hur de navigerar genom sidan.
Varför är det viktigt? Om du exempelvis önskar en specifik handling från dina besökare kan du lägga ut element på ett logiskt och strategiskt sätt som leder användaren till ett specifikt mål.
En bra visuell hierarki säkerställer att de viktigaste elementen alltid förblir synliga och lättillgängliga, oavsett om besökaren använder en mobiltelefon, surfplatta eller dator.

6. Bilder och multimedia
Optimerade bilder och multimedia är avgörande för att förbättra webbsidans prestanda och användarupplevelse. Det är viktigt att komprimera och anpassa filstorlekar för att minska laddningstiden, utan att förlora kvalitet. En stor, tung bild som fungerar bra på en dator med snabb uppkoppling kan skapa problem på en mobil enhet med långsammare nätverk.
Resultatet av optimering? En snabbare webbsida som behåller besökare och samtidigt förbättrar din organiska ranking på Google.
Vanliga misstag i responsiv webbdesign
Vill du spara både tid och energi under din designprocess? Perfekt, för här går vi igenom några vanliga misstag och ger samtidigt tips på hur du kan undvika dem.
1. Ignorera prestandaoptimering
Jag har berört detta ämne tidigare, men låt oss fördjupa oss lite mer då denna del i designprocessen är central för responsiv webbdesign och användarvänlighet. Låt mig förklara, om din webbplats laddar långsamt, kommer användarna sannolikt inte att stanna länge. I värsta fall blir de frustrerade och bestämmer sig för att inte besöka sidan igen. Det är något du vill undvika.
Så vad orsakar dåliga laddningstider? Stora bilder, videor, komplicerade funktioner och script är några av de främsta bovarna. Dessa kräver mycket processorkraft och bandbredd, vilket påverkar både användarupplevelsen och din organiska ranking på Google. För en djupare förståelse och exempel på hur du kan förbättra laddningstiderna, ta en titt på vårt blogginlägg Core Web Vitals där vi delar praktiska tips och idéer.
2. Content overload
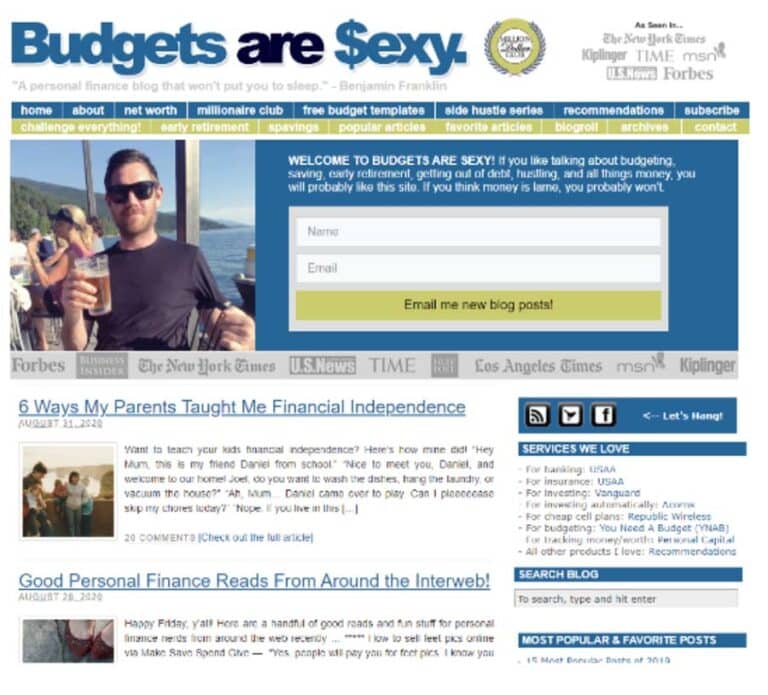
Något som starkt går emot responsiv webbdesign är för mycket innehåll. Det vill man helst undvika. Så hur löser vi detta? Nyckelordet här är ‘prioritera’, lära känna din målgrupp och ta reda på vad som är viktigt för användaren att ta del av så undviker du att både överbelasta användaren och enheten. Nedan har du ett prima exempel på för mycket “content”.
Så undviker du content overload:
- Prioritera innehåll
- Korta texter
- Minimera grafik
- Dölj eller omorganisera element
- Effektiv navigering

3. Anpassning för små skärmar
När du designar för mindre skärmar är det avgörande att bibehålla både funktionalitet och användarvänlighet. Här är några vanliga problem att undvika och hur du kan säkerställa en smidig upplevelse på mobila enheter:
- Anpassa Touch-Mål – För att undvika frustration, se till att knappar och interaktiva element är tillräckligt stora för att enkelt kunna tryckas på. Små touch-mål kan leda till många felaktiga tryckningar, särskilt på pekskärmar.
- Säkerställ Bra Läsbarhet – Texten måste vara lättläst på små skärmar. Använd tillräcklig textstorlek och kontrast för att göra texten läsbar. Anpassa typsnitt och storlek specifikt för mobila enheter.
- Optimera för Ergonomi – Placera viktiga funktioner och knappar inom lätt räckhåll för tummen. Många användare interagerar med sina mobiler med en hand, så designen bör underlätta detta.
- Bibehåll Konsistent Design – Håll en enhetlig designfilosofi över alla enheter. Det innebär att färger, typsnitt, knappar och layout bör vara konsekventa, även om layouterna varierar mellan stationära skärmar och mobila enheter. Detta skapar en professionell och trygg upplevelse oavsett vilken enhet besökaren använder.
Genom att följa dessa riktlinjer kan du skapa en webbplats som är både funktionell och användarvänlig på alla skärmstorlekar.
4. Att fokusera på enheter istället för skärmstorlekar
För att uppnå full responsiv design bör man fokusera på skärmstorlekar istället för specifika enheter. Flytta fokus från vanliga enhets klassificeringar, såsom:
- Bärbar teknologi (ex Smart-watch)
- Telefoner
- Surfplattor
- Stationära skärmar
Och istället ska du designa för skärmstorlekar:
- Små skärmar
- Mellan Storlek
- Stora
- Extra stora
Lyft din webbplats till nya höjder
Vill du ligga i framkant inom webbdesign? Då rekommenderar jag att du strävar efter att bemästra responsiv webbdesign i en värld där teknologin ständigt utvecklas. Med den snabba introduktionen av nya skärmstorlekar och enheter är det avgörande att våra webbplatser inte bara är snygga utan också fungerar effektivt oavsett skärmstorlek.
Vi på Maia förstår och tillämpar de bästa metoderna för att säkerställa att just din webbplats är tillgänglig, engagerande och konkurrenskraftig.
Genom att tillämpa responsiv design ser vi till att din webbplats fungerar smidigt på alla enheter, vilket inte bara förbättrar användarupplevelsen utan även ökar dina konverteringar.
Kontakta oss nu och låt Maia ta ditt varumärke till nya höjder! Med vår passion och expertis skapar vi digitala lösningar som inte bara imponerar, utan också ger resultat!

